Sphero Controller

If you’ve not heard of sphero then I recommend you go check them out now. They are a remote controlled sphere with a bluetooth connection and they are a lot of fun. There are plenty of apps available to control a sphero and its nice to see that there are even some for Windows phone. Unsurprisingly though the majority of apps are available for ios. They do look cool though, you can draw with the sphero, shoot aliens and play golf just to name a few. However I wanted a go at making my own controller.
Orbotix have made loads of SDKs available. Ruby, Python, Arduino, PhoneGap, OSX, Node, Unity, Android and more. I decided to use sphero.js as I’m still teaching myself Node as well. Installation of sphero.js was pretty straight forward by following the instructions on the github page. As I’m currently using Ubuntu, I did have to do the extra steps to allow the dialout group permissions to the bluetooth port.
The only problem I had, was that I had to use sudo when running node app.js due to the elevated permissions. May be obvious to others but as an Ubuntu newbie, had me stumped for a bit. If you are also on Ubuntu I would also defintely suggest getting the Blueman Blutooth Manager rather than the built in bluetooth app.
After getting up and running, I decided that I was going to focus on controlling the colour of sphero to start with. Making it zip around was fun, but I was too lazy to keep getting up and retrieving sphero from under the couch. If you have more energy than I do and want to get the full list of commands commands available on Javascript API the docs are available here.



I built a simple Express app that connects to the sphero on start up. As with most of my simple Express apps, I went with EJS for the rendering engine over Jade. Not because I have a problem with Jade, I just find the straight markup in EJS a little bit easier to work with usually.
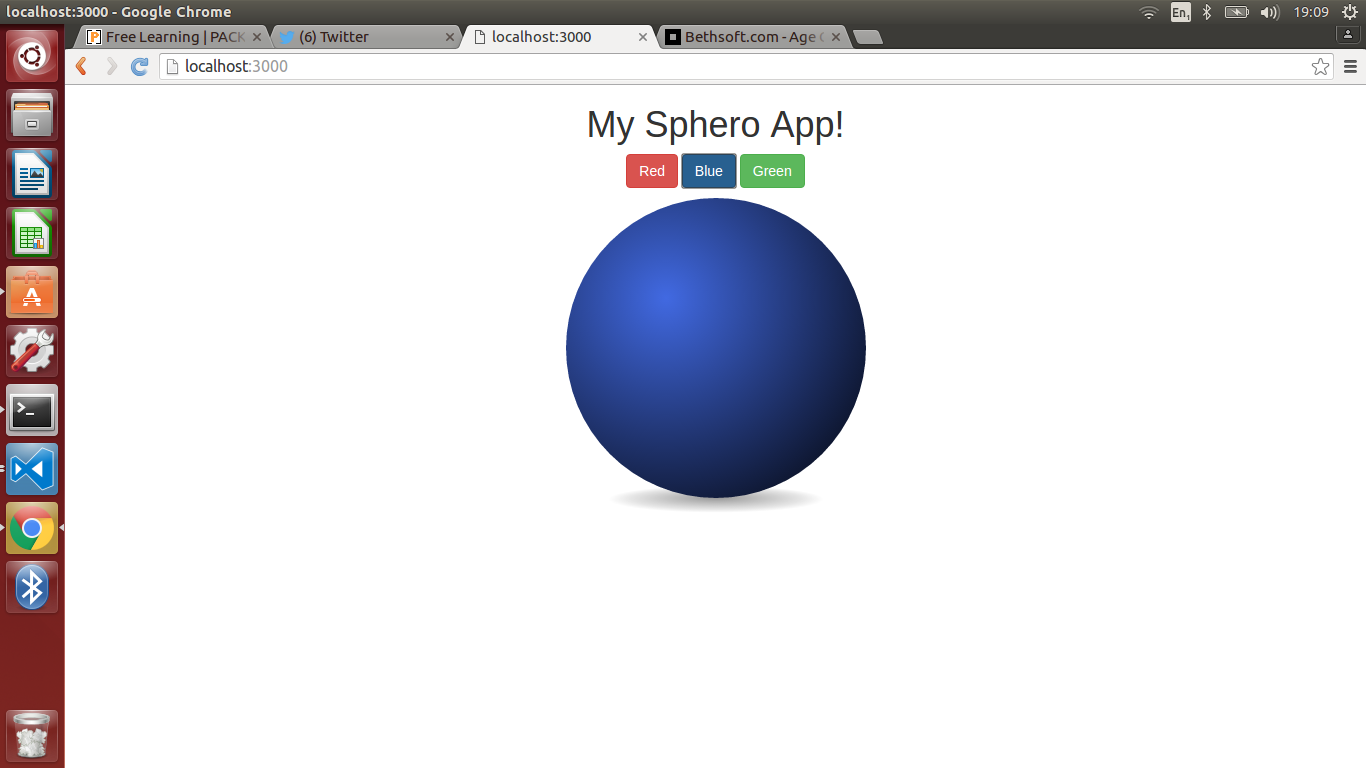
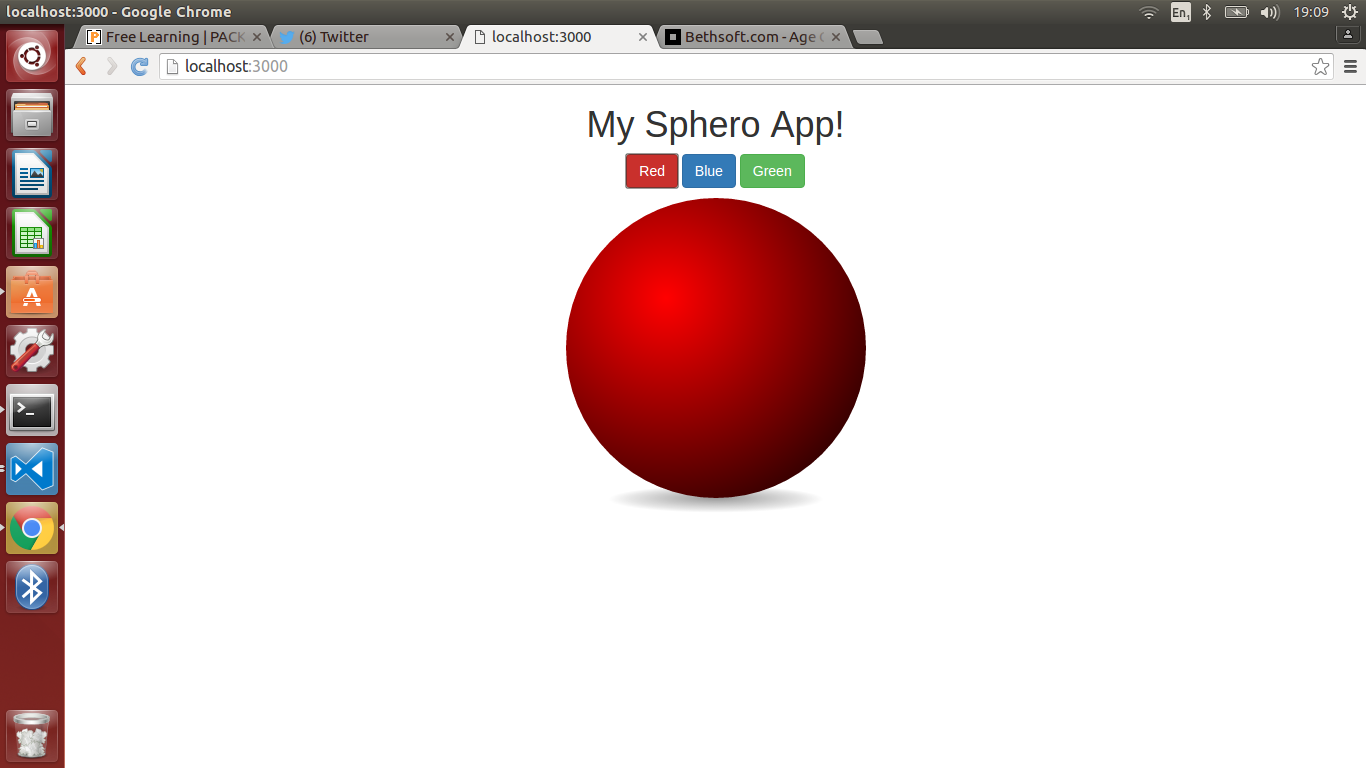
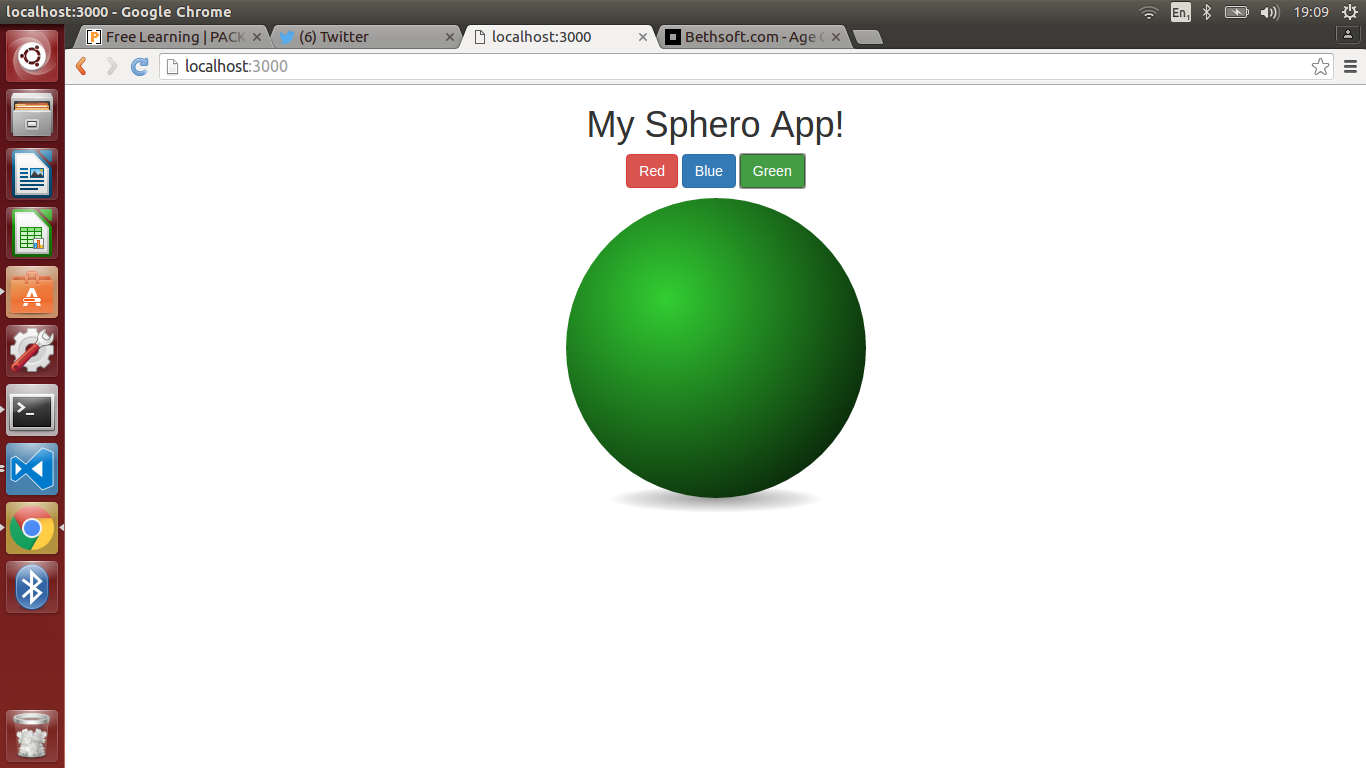
I added a few colour buttons for control, good old bootstrap to the rescue for button styling! When each button is pressed it fires a basic jquery ajax post to a pre-defined route wich in turn changes the colour of the sphero. I went for an ajax call so the page didn’t have to refresh each time the sphero changed colour.
To know that the call had fired and just to make the controller look a little nicer I put a css circle with a gradient on to change the same colour as the sphero. On app start I had the sphero turn white so its clear everything is connected properly. To make the css circle look a little bit more like a sphero I used this nice article for how to apply 3D gradients to circles.



The next thing I aim to do is turn the controller in to a memory game where you have to copy the list of colours that the sphero flashes. If you want to keep track of my controller, you can find the repo here
SOLID User Stories?
As a developer it can be very useful to use principles such as SOLID and the Four Rules of Simple Design to help me write better code. But it struck me that it might be helpful to apply the SOLID principles to writing effective user stories.
SOLID Principles
So a quick recap of what the SOLID Principles are firstly. They are a list of principles to help create easily maintainable object-orientated code introduced by Robert Martin. Thanks Uncle Bob!
- Single responsibilty principle
- Open/closed principle
- Liskov substitution princple
- Interface segregation principle
- Dependency inversion principle
Single Responsibilty Principle
A class should only have one responsibility.
It struck me that user stories can become overly complicated and try to cover too many requirements. If a user story is broken down to its smallest possible size I think it helps the story to move across a kanban board more easily.
The developer working on it will have a clearer idea of what is expected of them. Testing time should shorter as it will be clearer if it has succeeded or not. Risk of deployment should also be reduced smaller changes will be going to production.
Just as a single class can have many tests, a single responsibilty user story can have many acceptance criteria.
If a user story adds value once complete, then I can’t really see how a user story could ever be too small. For example if a form is required, I would be tempted to identify which fields are absolutely required then they would be one user story. Each added value such as email validation or user name checking should be a user story in their own right. This is because value can be gained without them and more value will be gained with them.
Open Close Principle
A software entity should be open to extension but closed to modification.
So new features in software should be able to be implemented by adding new code to extend the currect functionality, by using inheritance for example. You shouldn’t need to modify the existing code.
I think user stories can behave in a similar fashion. When slicing a new feature each story should keep adding value on top of the value from previous tickets. If a user story conflicts with a previous story and means a previous story needs to be modified then waste is being created.
Liskov substitution princple
The Liskov substitution principle states that if S is a subtype of T, then objects of type T may be replaced with objects of type S without altering the properties of the program.
While this doesn’t directly compare with user stories, I feel that user stories can often extend other stories. As in, build upon or modify existing functionality. When creating user stories that do this, it may be helpful to keep the Liskov substitution principle in mind. By thinking if the modification in the new user story will alter or conflict with existing functionality, unpredicted and undesirable side effects may be avoided. That isn’t to say that changing functionality is a bad thing, just that as you move towards more granular user stories, taking a step back and thinking of the wider user story can be useful.
Interface segregation principle
Its better to have many specific interfaces than one large general one.
By following this principle, code can be much easier to read as the smaller, specific interfaces are much better at conveying the intent of the code over a large interface with many methods that might not even be used. Furthermore, the increased coupling that will come from a large interface will make the software less flexible.
Larger user stories can come with the same issues as large interfaces. When there are multiple requirements the intent of the story can become confusing. Smaller user stories better convey the intent, and will be easier to assess if the desired value has been achieved.
Also, smaller and separate user stories have less chance of coupling the solutions together. Much in the same way as to pass a unit test you should do the smallest amount necessary, you should also do the smallest amount needed to get the value from a story. If more requirements arise, these should form new user stories.
Dependency inversion principle
Dependency inversion means that high level components should not have dependencies on lower level components. This inversion can be achieved through abstracting the lower level components behind interfaces.
While user stories don’t have dependencies in the same way that a class can, I think it could be helpful to ensure higher level user stories don’t have reference to and depend on lower level stories. For example, a user story for a new checkout form to increase conversion wouldn’t need the details of a lower level story for the email validation on the form. If it did, it would be over complicating the form story and slowing down getting value. However the lower level story would obviously need to have knowledge of the higher level story.
SOLID User Stories?
After thinking how the SOLID principles can be applied to user stories I can’t see them becoming the new standard to assess user stories anytime soon. However, thinking of why the SOLID principles are useful has definitely made me think more about what makes a good user story and how I can improve ay I write in the future.
Project Oxford Example

Project Oxford is a collection of really cool APIs that Microsoft have been working on and expanding.
They include APIs that cover all sorts of facial recognition, image evaluation and speech tools. Its pretty impressive stuff, they can tell what an image is of, read somebody’s emotions, process natural language and more.
All the documentation is straight forward and they have generous free tiers for most of the APIs with limits of 5,000 calls or more a month.
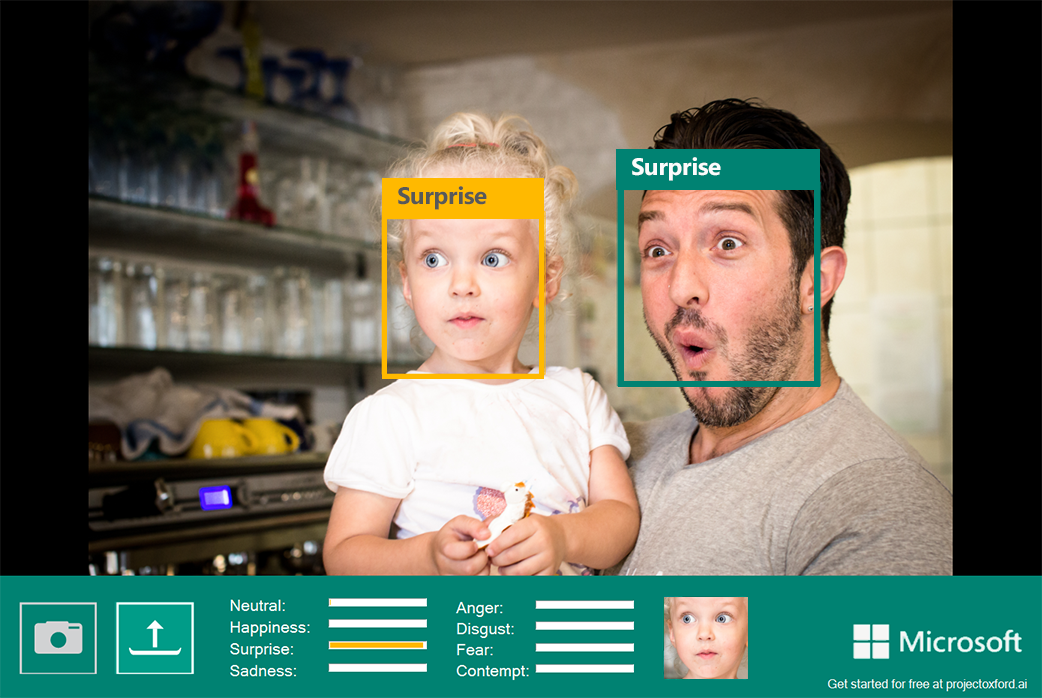
You can check out just how easy it is to make use of these APIs in my sample project. Its just a simple Express app using ajax to make the calls. Its nice to see that Microsoft haven’t restricted use of them to just Nuget and C#. My example makes use of the Face API and the Emotion API to get gender, age and emotion levels from a photo of a face.
There is an app gallery showing off some of the cool stuff that can be done with the collection of APIs. Annoyingly though, when I wanted to get one for my Windows phone the app only works on Android!
My new blog
Thanks for looking at my new blog.
I wanted to start a blog to help me keep track of all the things I learn and any useful resources I have used along the way. If anyone else is able to find anything useful on here then all the better.
Blog platform
So I’ve used blogging platforms before, such as Umbraco and Wordpress. I wanted my new blog to be something simple to manage and something that would make me want to write rather than working on the blog. So that pretty much ruled out Umbraco and Wordpress :)
Plus I wanted to learn something new. I’ve been teaching myself Node recently so Ghost looked pretty interesting. However I ran in to some issues during testing with hosting Ghost. I ran in to dependency hell on Azure; that coupled with having to pay to be able to use a custom domain put me off Azure. Ghost’s own hosting looked pretty good but at $8/month, a bit more than I wanted to pay ideally.
So I settled on Jekyll.
Being able to create posts in markdown looked like a massive benefit to me. Not only so all my posts would be nicely source controlled. Hosting the blog on github pages is also another massive plus point.
Setup
After reading the docs for Jekyll i was pretty disappointed. Not in Jekyll but in Windows. Jekyll is yet another tool that is not fully supported on Windows.
I made the big decision to install Ubuntu on to my old laptop. As a Windows user through and through, I’m sure Ubuntu in itself is going to be a learning experience and give me lots to blog about.
Setting up Jekyll itself is super straightforward, with a few commands you have your skeleton and Github pages up and running. You can find the install instructions here
The only pain point I had was with the dependency on Ruby. Using the standard apt-get on Ubuntu I could only figure out how to install 1.9. But for Jekyll I needed 2 or higher. From looking through Stack Overflow I could have downloaded the source and complied it but as a Linux newbie that seemed a little too far off the beaten track for me yet.
Then I found that Brightbox cloud hosting have provided more up to date Ruby packages. Even I was able to follow the instructions they provide here
Next Steps
I want to keep improving this blog
- Maybe add a theme
- Add new posts on what I’ve been learning
- Use this blog to help me improve my front end technologies
Thanks for reading, Martin